How To Make An Animation On Python

Python and Matplotlib tin can be used to create static 2nd plots. Merely it Matplotlib can too be used to create dynamic auto-updating animated plots. In this post, you lot acquire how to create a alive motorcar-updating animated plot using Python and Matplotlib.
Table of contents:
- Pre-requisits
- Set a Python virtual environment
- Install Python packages
- Create a static line plot
- Import packages
- Create an blithe line plot
- Build a live plot based on user input
- Build a alive plot using data from the web
- Build a live plot using data from a sensor
- Hardware Hookup
- Arduino Lawmaking
- Python Code
- Summary
- Support
Pre-requisits
To follow along with this tutorial, a couple of pre-requisites demand to exist in place:
- Python needs to be installed on your computer. I recommend installing the Anaconda Distribution of Python.
- Yous are running a version of Python 3.vi or above. Python version 3.seven or three.eight are more up-to-date and recommended.
- You know how to open the Anaconda Prompt on Windows10 or know how to open up a terminal on MacOS or Linux.
- You accept a general idea of what Python packages are and accept installed a Python package before using conda or pip.
- You know how to create a text file in an editor or an IDE (integrated development environment) such every bit Visual Studio Lawmaking, PyCharm, Sublime Text, vim, emacs, etc. I will be using Visual Studio Code (too called VS Code) in this postal service, but any regular code editor volition work.
- Yous know how to run a Python plan (execute a .py file) using a terminal prompt, like the Anaconda Prompt, or know how to run a Python program using your IDE.
- Y'all take a general understanding of how files are organized on your computer into directories and sub-directories.
- Yous have some familiarity with navigating through directories and files using a terminal or the Anaconda Prompt with commands similar
cd,cd ..,dirorls, andmdkir.
Now that the pre-requisites are out of the way, let'due south start coding!
Prepare up a Python virtual environment
To starting time the coding process, nosotros will gear up up a new Python virtual environment.
Existent Python has a good introduction to virtual environments and why to use them.
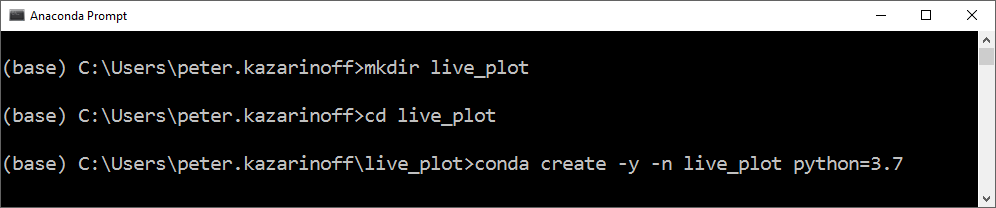
I recommend undergraduate engineers utilize the Anaconda distribution of Python which comes with the Anaconda Prompt. You can create a new virtual environment by opening the Anaconda Prompt and typing:
Using the Anaconda Prompt:
> mkdir live_plot > cd live_plot > conda create -y -north live_plot python=3.7 
Alternatively, on MacOS or Linux, a virtual environment can be set up with a final prompt and pip (the Python packet manager).
Using a terminal on MacOS or Linux:
$ mkdir live_plot $ cd live_plot $ python3 -m venv venv Install Python packages
Now that we have a new make clean virtual environment with Python 3 installed, we need to install the necessary packages that we'll use to create our plots.
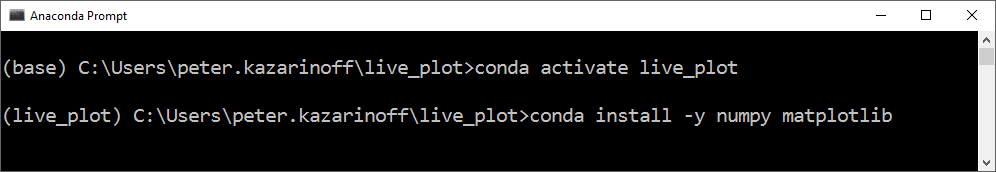
Using the Anaconda Prompt, actuate the live_plot virtual environment and utilise conda to install the following Python packages. Ensure the virtual environs you created above is activate when the packages are installed.
> conda activate live_plot (live_plot)> conda install -y matplotlib requests pyserial 
Alternatively, if you are using MacOS or Linux, the packages can be installed with a terminal pip:
$ source venv/bin/activate (venv) $ pip install matplotlib (venv) $ pip install requests (venv) $ pip install pyserial Create a static line plot
Before nosotros create a alive blithe car-updating plot, let'south first create simpler static, non-moving line plot. Our live plots will look a lot similar this offset static plot, except in the live plot, the line on the plot will move. Coding a simpler plot first gives u.s.a. some practice and a structure to build upon when we create the more complex alive plots.
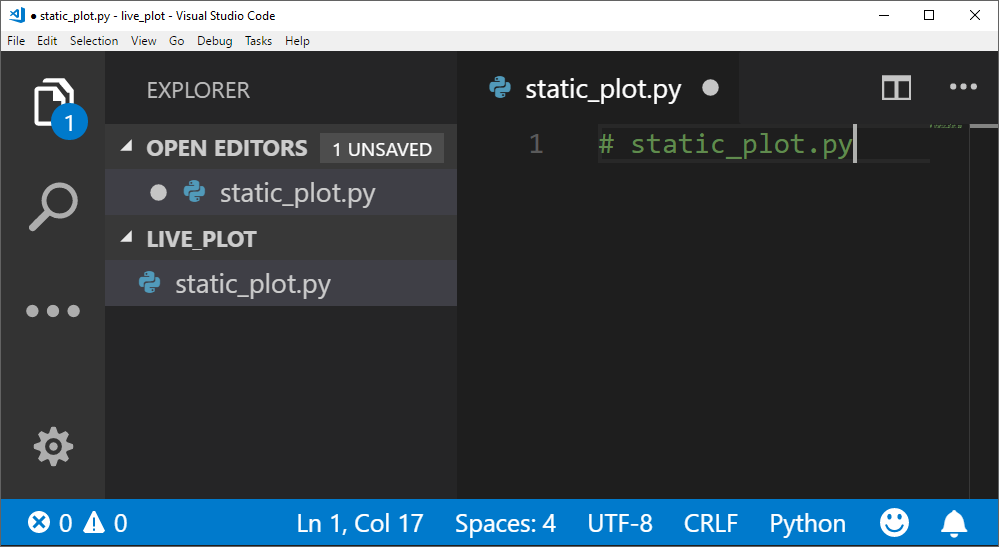
Open a text editor or IDE (I similar to employ VS Code) and create a new Python file called static_plot.py

Import packages
Permit's showtime our static_plot.py script by importing the packages we'll utilise later on in the script. Matplotlib'due south pyplot module is imported using the standard alias plt.
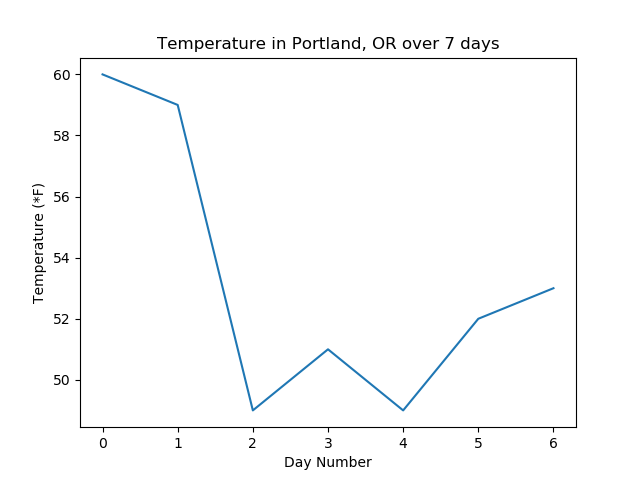
# static_plot.py # import necessary packages import matplotlib.pyplot as plt We demand some data to plot. For this first static plot, we'll plot the temperature in Portland, OR in degrees Fahrenheit over 7 days. We'll save the temperatures in a Python list called data_lst.
# information data_lst = [ threescore , 59 , 49 , 51 , 49 , 52 , 53 ] Next, we'll create a figure object fig and an axis object ax using Matplotlib'due south plt.subplots() method.
# create the figure and axis objects fig , ax = plt . subplots () Now nosotros can plot the temperature information on the axis object ax and customize the plot. Let's include plot title and centrality labels.
# plot the information and customize ax . plot ( data_lst ) ax . set_xlabel ( 'Day Number' ) ax . set_ylabel ( 'Temperature (*F)' ) ax . set_title ( 'Temperature in Portland, OR over 7 days' ) Finally, we can show and save the plot. Make sure that the fig.savefig() line is before the plt.show() line.
# save and bear witness the plot fig . savefig ( 'static_plot.png' ) plt . show () That's it for this first script. Pretty simple correct?
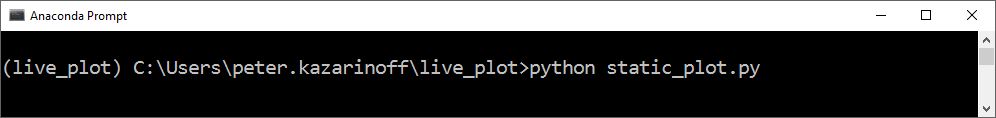
Run the static_plot.py script using the Anaconda Prompt of a last. Ensure the virtual surroundings (live_plot) is active when the script is run.
(live_plot)> python static_plot.py 
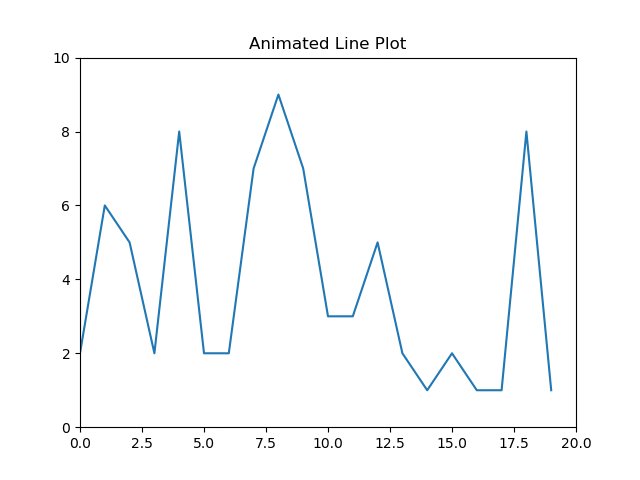
The plot should look something like the image below:

The consummate script is below:
# static_plot.py # import necessary packages import matplotlib.pyplot every bit plt # data data_lst = [ sixty , 59 , 49 , 51 , 49 , 52 , 53 ] # create the effigy and centrality objects fig , ax = plt . subplots () # plot the information and customize ax . plot ( data_lst ) ax . set_xlabel ( 'Twenty-four hours Number' ) ax . set_ylabel ( 'Temperature (*F)' ) ax . set_title ( 'Temperature in Portland, OR over seven days' ) # save and show the plot fig . savefig ( 'static_plot.png' ) plt . evidence () Side by side, we'll build an animated line plot with Matplotlib.
Create an animated line plot
The previous plot we but congenital was a static line plot. We are going to build upon that static line plot and create an animated line plot. The data for the animated line plot will be generated randomly using Python'southward randint() part from the random module in the Standard Library. Python'south randint() role accepts a lower limit and upper limit. We will ready a lower limit of one and an upper limit of 9. The script to build the animated line plot starts almost the same way as our uncomplicated line plot, the difference is that nosotros need to import Matplotlib'southward FuncAnimation form from the matplotlib.blitheness library. The FuncAnimation form will be used to create the animated plot.
# animated_line_plot.py from random import randint import matplotlib.pyplot as plt from matplotlib.animation import FuncAnimation # create empty lists for the x and y data x = [] y = [] # create the figure and axes objects fig , ax = plt . subplots () In our get-go static line plot, we started the plot at this signal, just for the animated line plot, nosotros need to build the plot in a function . At a minimum, the function that builds the plot needs to take ane argument that corresponds to the frame number in the animation. This frame number statement can be given a uncomplicated parameter like i. That parameter does non have to be used in the role that draws the plot. It just has to exist included in the function definition. Notation the line ax.clear() in the center of the office. This line clears the effigy window so that the next frame of the animation can be drawn. ax.clear() needs to be included before the data is plotted with the ax.plot() method. Also, annotation that plt.prove() is not part of the part. plt.bear witness() volition be called exterior the function at the stop of the script.
# role that draws each frame of the animation def animate ( i ): pt = randint ( 1 , nine ) # grab a random integer to be the side by side y-value in the animation x . append ( i ) y . append ( pt ) ax . clear () ax . plot ( x , y ) ax . set_xlim ([ 0 , twenty ]) ax . set_ylim ([ 0 , x ]) OK- our breathing() role is defined, now nosotros need to phone call the blitheness. Matplotlib's FuncAnimation class tin can take several input arguments. At a minimum, we need to laissez passer in the figure object fig, and our blitheness function that draws the plot animate to the FuncAnimation class. We'll also add together a frames= keyword argument that sets many times the plot is re-fatigued meaning how many times the animation office is called. interval=500 specifies the time between frames (time between animate() office calls) in milliseconds. interval=500 ways 500 milliseconds between each frame, which is half a 2nd. repeat=False ways that after all the frames are drawn, the blitheness will not repeat. Notation how the plt.show() line is chosen afterward the FuncAnimation line.
# run the animation ani = FuncAnimation ( fig , animate , frames = 20 , interval = 500 , echo = False ) plt . show () You tin can run the animated_line_plot.py script using the Anaconda Prompt or a terminal.
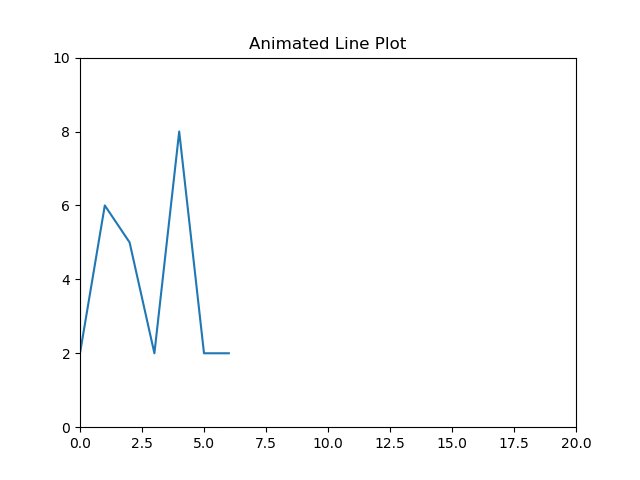
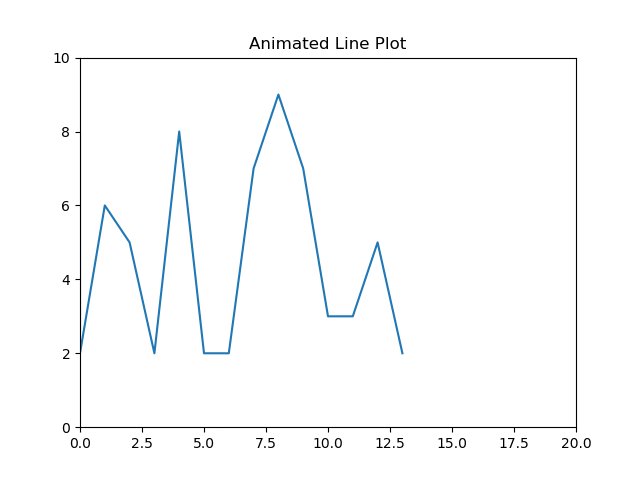
(live_plot)> animated_line_plot.py An example of the plot blithe line plot produced is beneath.

Next, nosotros'll build a live auto-updating plot based on user input.
Build a alive plot based on user input
Create a new Python file called live_plot_user_input.py using a lawmaking editor or IDE.

In the file live_plot_user_input.py, add the same imports we used in our previous plot: Matplotlib's pyplot library is imported as plt and Matplotlib's FuncAnimation course is imported from the matplotlib.blitheness library. Like the previous plot, we'll employ the FuncAnimation class to build our alive automobile-updating plot and create an blitheness() function to draw the plot.
# live_plot_user_input.py # import necessary packages import matplotlib.pyplot as plt from matplotlib.blitheness import FuncAnimation Next, we'll pre-populate a list called data with a couple of data points. This will gives our plot a couple of points to showtime off with. When our script runs, we'll include functionality to add together more points.
# initial data data = [ 3 , half-dozen , two , 1 , 8 ] # create figure and axes objects fig , ax = plt . subplots () Now we'll build an breathing() function that will read in values from a text file and plot them with Matplotlib. Note the line ax.clear(). This line of code clears the current centrality so that the plot can be redrawn. The line ax.plot(data[-v:]) pulls the last 5 data points out of the list data and plots them.
# animation office def breathing ( i ): with open up ( 'data.txt' , 'r' ) every bit f : for line in f : data . append ( int ( line . strip ())) ax . clear () ax . plot ( information [ - 5 :]) # plot the last v data points The concluding department of code in the live_plot_user_input.py script calls the FuncAnimation form. When we instantiate an instance of this class, nosotros pass in a couple of arguments:
-
fig- the figure object we created with theplt.subplots()method -
breathing- the function we wrote in a higher place that pulls lines out of ainformation.txtfile and plots 5 points at a time. -
interval=1000- the time interval in milliseconds (g milliseconds = i second) between frames or betwixtanimate()function calls.
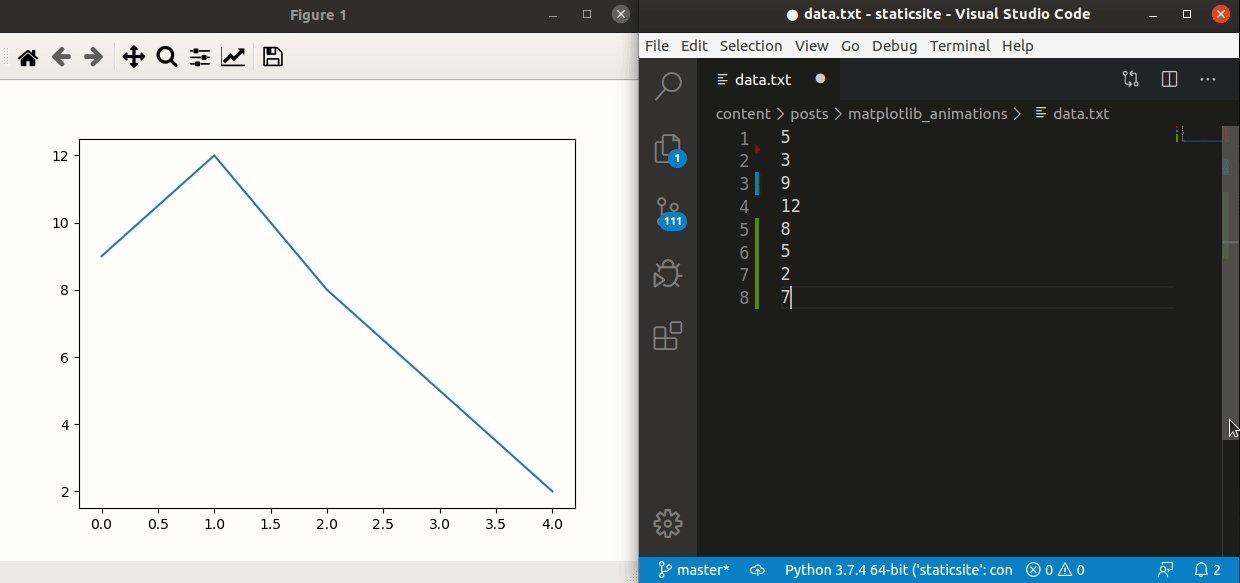
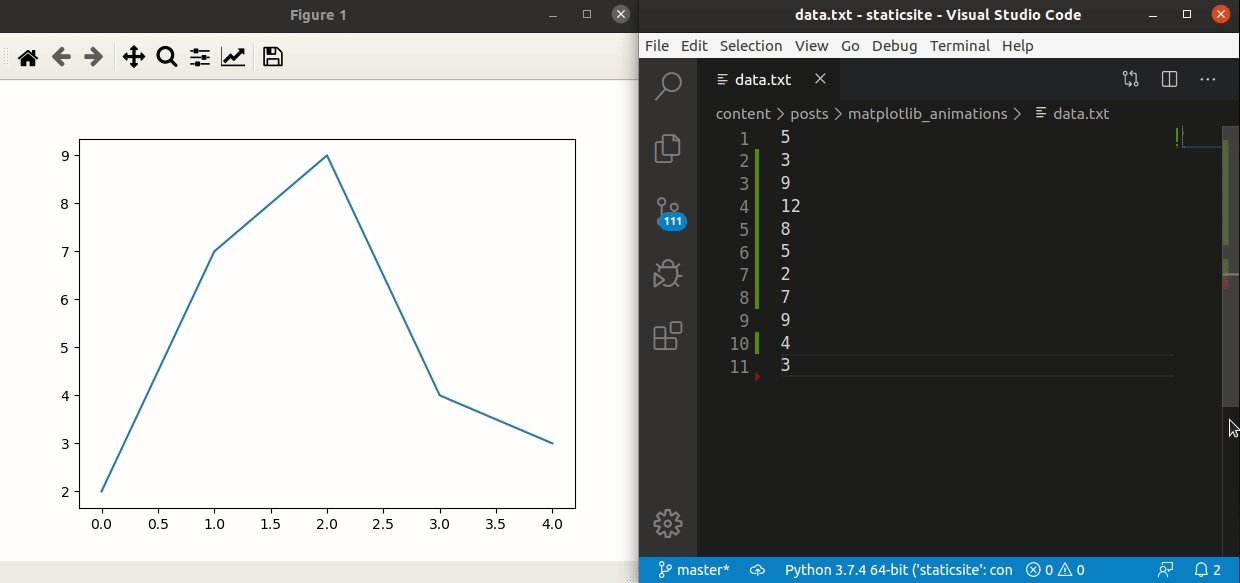
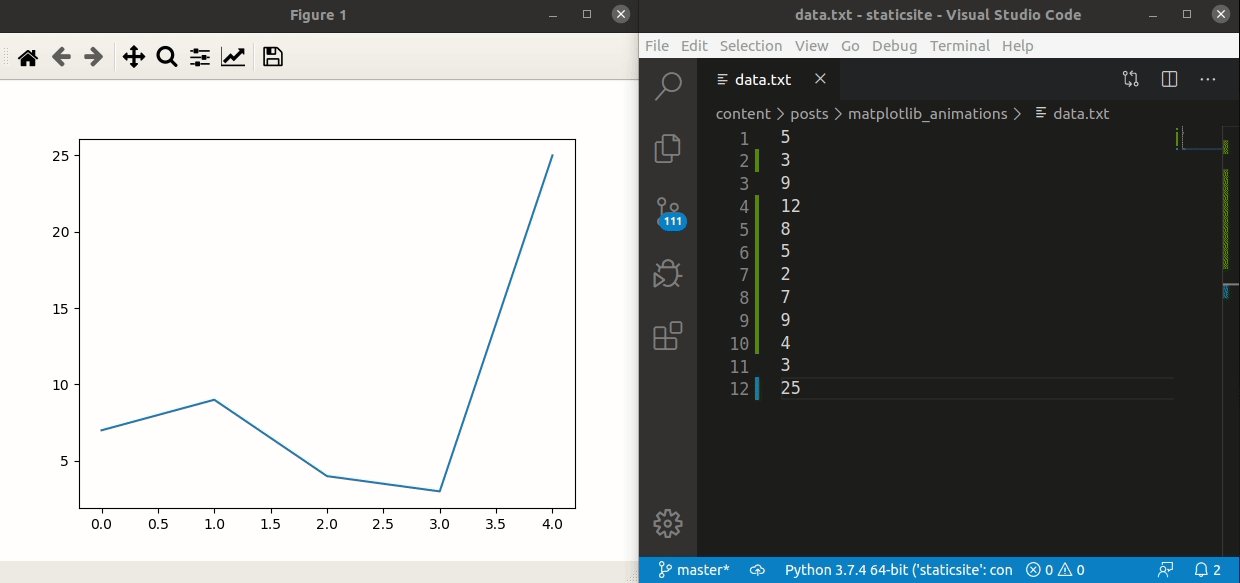
# call the animation ani = FuncAnimation ( fig , animate , interval = yard ) # show the plot plt . show () Before you run the script, create a new file in the live_plot directory aslope our live_plot_user_input.py script called data.txt. Inside the file add together a couple of numbers, each number on one line.
Salve data.txt and leave the file open. This is the file that we volition add numbers to and watch our alive plot update.
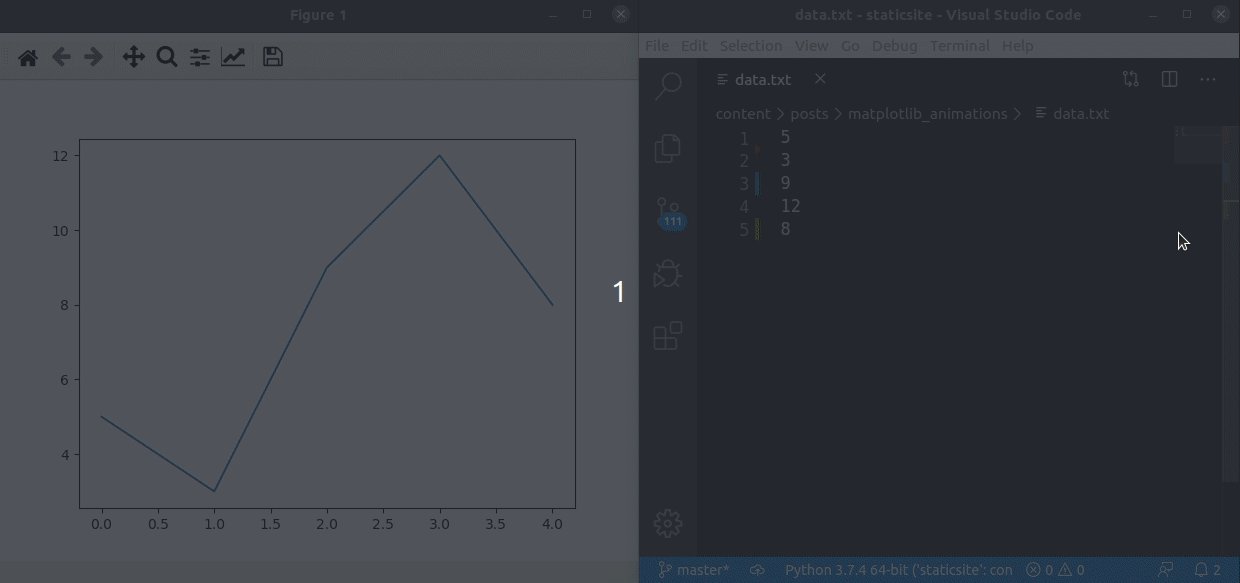
Relieve live_plot_user_input.py and run it. You lot should see a plot pop upwards.

Now add a number to the bottom of the information.txt on a new line. Save data.txt. The plot should update with a new data indicate. I added the number 16 to data.txt and saw the line on the plot become upwardly. Add together another number at the end of data.txt. Save data.txt and watch the plot update.

Groovy! We built a live-updating plot based on user input! Next, permit'south build a live auto-updating plot using data pulled from the web.
Build a alive plot using data from the spider web
The tertiary plot we are going to build is a plot that pulls data from the web. The basic structure of the script is the same as the last two animated plots. We need to create figure and axis objects, write an animation function and create the blitheness with FuncAnimation.
https://qrng.anu.edu.au/API/api-demo.php
The website notes:
This website offers true random numbers to anyone on the internet. The random numbers are generated in real-time in our lab by measuring the breakthrough fluctuations of the vacuum.
Having truthful random numbers for an animated plot isn't absolutely necessary. The reason I picked this web API is that the random numbers tin can be polled every second, and since you tin specify an 8-bit integer, the random numbers have a fixed range between 0 and 255.
The code below calls the web API for one 8-scrap random integer. A niggling function converts the web API's JSON response into a float. The raw JSON that comes dorsum from the API looks like beneath:
{ "type" : "uint8" , "length" : 1 , "data" :[ 53 ], "success" : true } Once the JSON is converted to a Python dictionary, we tin can pull the random number out (in this example 53) with the following Python code.
The unabridged script is below.
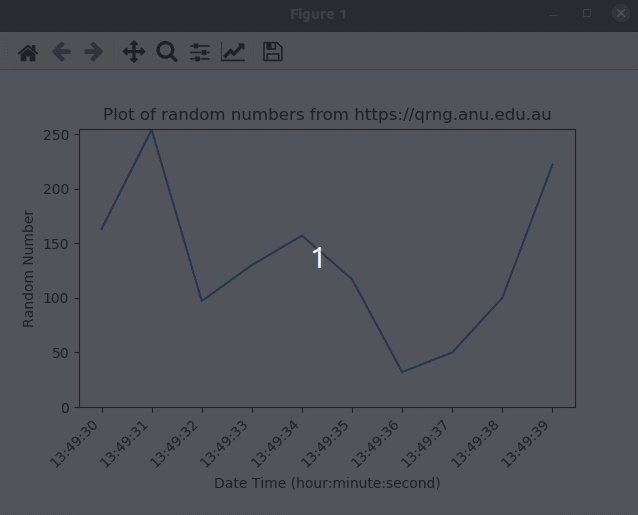
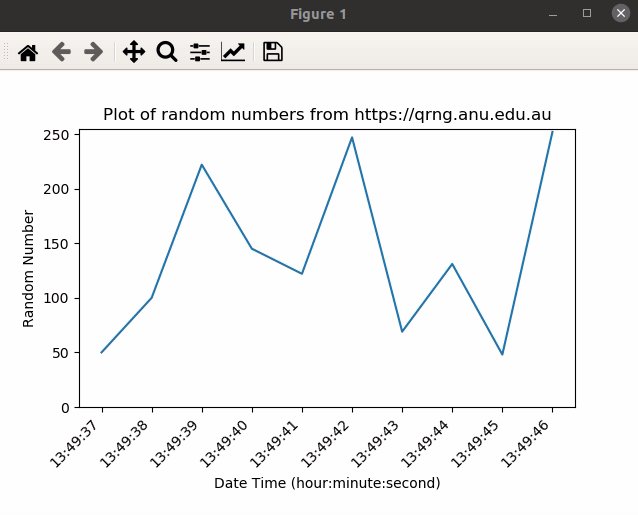
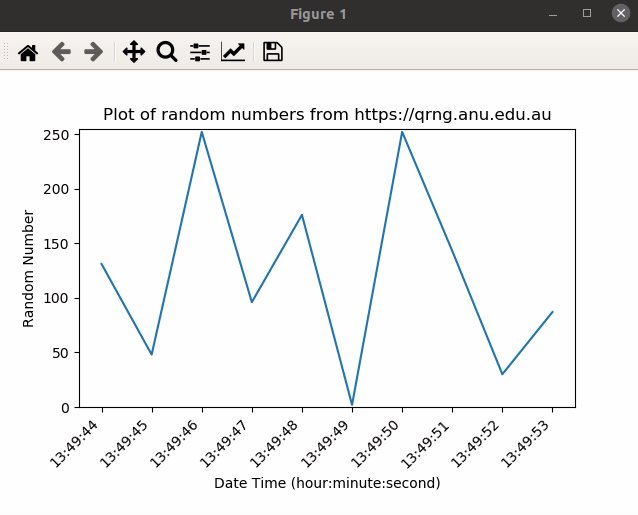
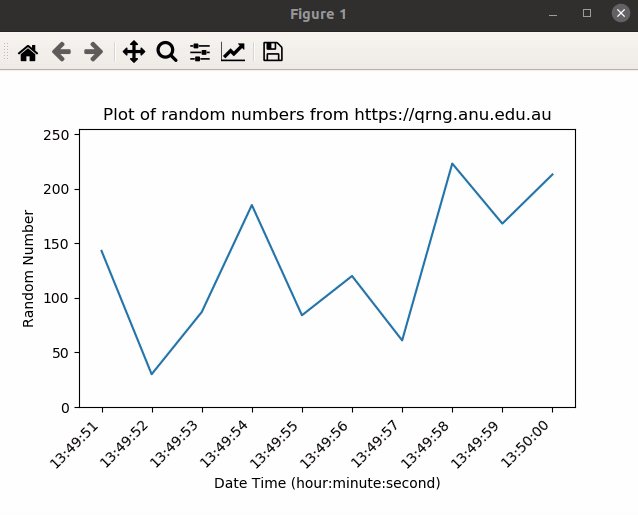
# plot_web_api_realtime.py """ A live auto-updating plot of random numbers pulled from a spider web API """ import time import datetime as dt import requests import matplotlib.pyplot equally plt import matplotlib.blitheness as blitheness url = "https://qrng.anu.edu.au/API/jsonI.php?length=ane&type=uint8" # part to pull out a float from the requests response object def pull_float ( response ): jsonr = response . json () strr = jsonr [ "information" ][ 0 ] if strr : fltr = circular ( float ( strr ), two ) return fltr else : render None # Create figure for plotting fig , ax = plt . subplots () xs = [] ys = [] def animate ( i , xs : list , ys : list ): # grab the data from thingspeak.com response = requests . get ( url ) flt = pull_float ( response ) # Add x and y to lists xs . suspend ( dt . datetime . now () . strftime ( '%H:%Thou:%S' )) ys . append ( flt ) # Limit 10 and y lists to 10 items xs = xs [ - ten :] ys = ys [ - 10 :] # Describe x and y lists ax . clear () ax . plot ( xs , ys ) # Format plot ax . set_ylim ([ 0 , 255 ]) plt . xticks ( rotation = 45 , ha = 'correct' ) plt . subplots_adjust ( bottom = 0.xx ) ax . set_title ( 'Plot of random numbers from https://qrng.anu.edu.au' ) ax . set_xlabel ( 'Date Time (hr:infinitesimal:2nd)' ) ax . set_ylabel ( 'Random Number' ) # Set up plot to call breathing() office every 1000 milliseconds ani = animation . FuncAnimation ( fig , animate , fargs = ( xs , ys ), interval = 1000 ) plt . bear witness () An instance of the resulting plot is below.

Next, we volition build a live plot from sensor data
Build a alive plot using information from a sensor
The terminal live auto-updating animated plot we are going to build will show sensor data streaming in from an Arduino. Since this mail is almost alive plots, I volition not go into detail virtually how to connect the sensor to the Arduino or how an Arduino works.
For more details on Arduinos, come across this mail on: Using Python and an Arduino to Read a Sensor
Very briefly, the sensor we are using in this example is a lilliputian blue potentiometer. A potentiometer is a dial that you tin can plough dorsum and along. When the dial of a potentiometer is turned, the resistance of the potentiometer changes.
Hardware Hookup
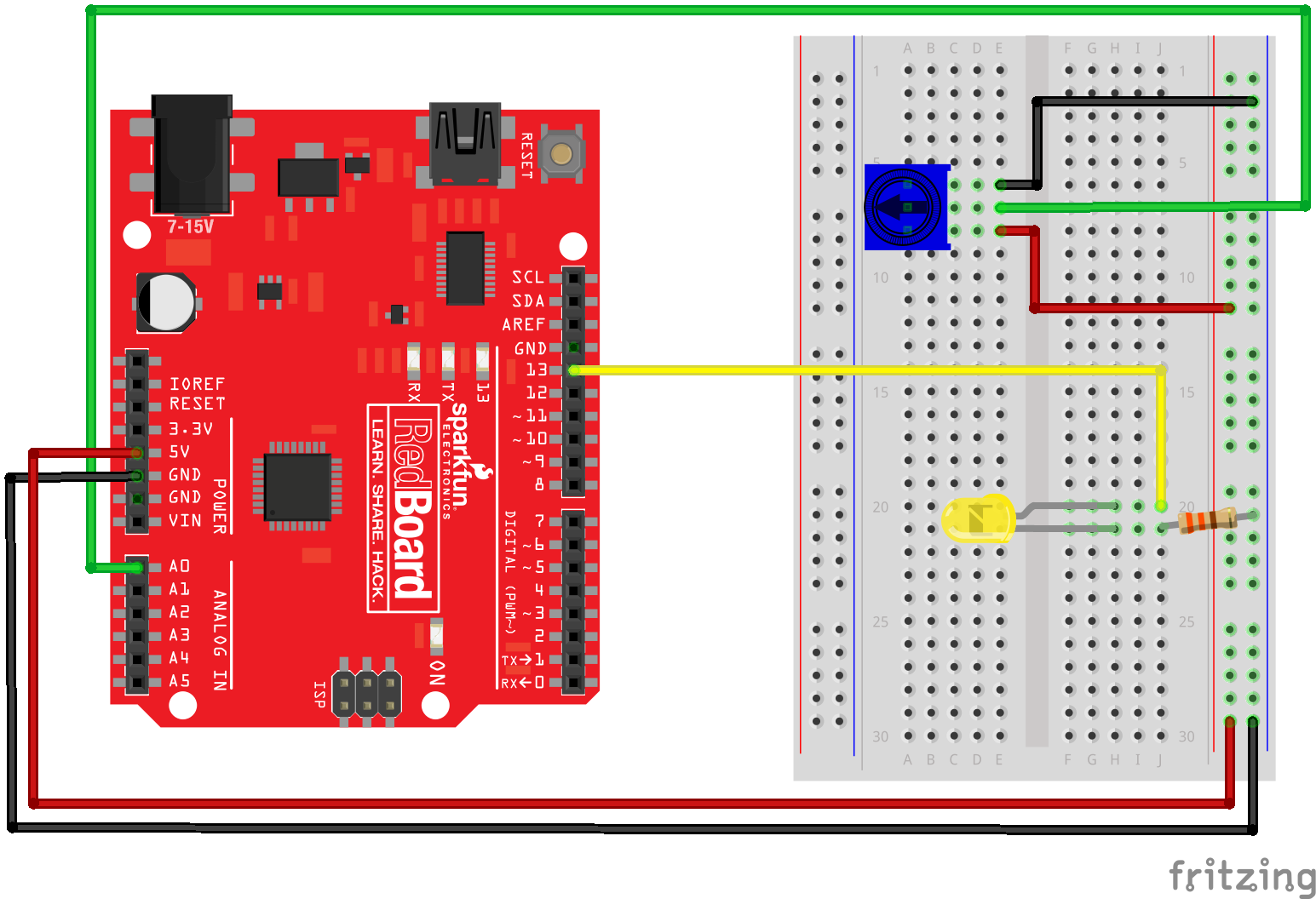
Hook up a potentiometer up to an Arduino based on the diagram below.

Arduino Code
After the footling bluish potentiometer is hooked upwardly, Upload the post-obit code on the Arduino. This code reads the potentiometer value and sends the measured value over the serial line.
// potentiometer.ino // reads a potentiometer and sends value over series int sensorPin = A0; // The potentiometer is continued to analog pin 0 int ledPin = thirteen; // The LED is connected to digital pin 13 int sensorValue; // an integer variable to shop the potentiometer reading void setup() // this office runs once when the sketch starts { // make the LED pin (pivot thirteen) an output pin pinMode(ledPin, OUTPUT); // initialize serial communication at 9600 baud Series.begin(9600); } void loop() // this function runs repeatedly after setup() finishes { sensorValue = analogRead(sensorPin); // read the voltage at pin A0 Series.println(sensorValue); // Output voltage value to Serial Monitor if (sensorValue < 500) { // if sensor output is less than 500, digitalWrite(ledPin, LOW); } // Turn the LED off else { // if sensor output is greater than 500 digitalWrite(ledPin, High); } // Proceed the LED on filibuster(100); // Suspension 100 milliseconds before next reading } Python Code
The PySerial library needs to be installed before we can use PySerial to read the sensor data the Arduino spits out over the series line. Install PySerial with the control below. Brand sure yous activated the (live_plot) virtual environment when the install command is entered.
(live_plot)> conda install -y pyserial or
(venv)$ pip install pyserial At the top of the Python script, we import the necessary libraries:
# live_plot_sensor.py import time import series import matplotlib.pyplot as plt import matplotlib.animation as animation Next, nosotros need to build an breathing() function similar we did above when we build our live plot from a information file and our live plot from a web API.
# blitheness function def animate ( i , data_lst , ser ): # ser is the serial object b = ser . readline () string_n = b . decode () string = string_n . rstrip () flt = float ( cord ) data_lst . suspend ( flt ) # Add x and y to lists data_lst . append ( flt ) # Limit the information list to 100 values data_lst = data_lst [ - 100 :] # articulate the final frame and draw the next frame ax . clear () ax . plot ( data_lst ) # Format plot ax . set_ylim ([ 0 , 1050 ]) ax . set_title ( 'Potentiometer Reading Live Plot' ) ax . set_ylabel ( 'Potentiometer Reading' ) Now we demand to create our data_lst, fig and ax objects, also every bit instantiate the series object ser. Note that the COM# will may be different for you based on which COM port the Arduino is connected to. On MacOS or Linux, the com port will be something similar /dev/ttyUSB0 instead of COM7. If you are using MacOS or Linux, yous may need to modify the permissions of the com port before the script will run. The command sudo chown root:peter /dev/ttyUSB0 changes the group corresponding to ttyUSB0 to peter. You volition have to alter this command based on your MacOS or Linux username and port number.
# create empty listing to shop information # create figure and axes objects data_lst = [] fig , ax = plt . subplots () # fix the series line ser = serial . Serial ( 'COM7' , 9600 ) # change COM# if necessary time . sleep ( ii ) print ( ser . name ) And so we need to phone call our animation using Matplotlib'southward FuncAnimate class. Afterwards the blitheness is finished, we should close the series line
# run the animation and show the figure ani = animation . FuncAnimation ( fig , animate , frames = 100 , fargs = ( data_lst , ser ), interval = 200 ) plt . show () # afterwards the window is closed, shut the serial line ser . close () print ( "Series line closed" ) The entire Python script is beneath:
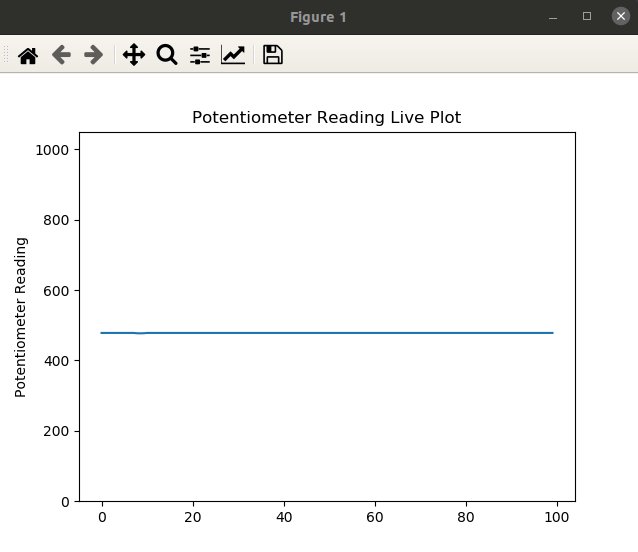
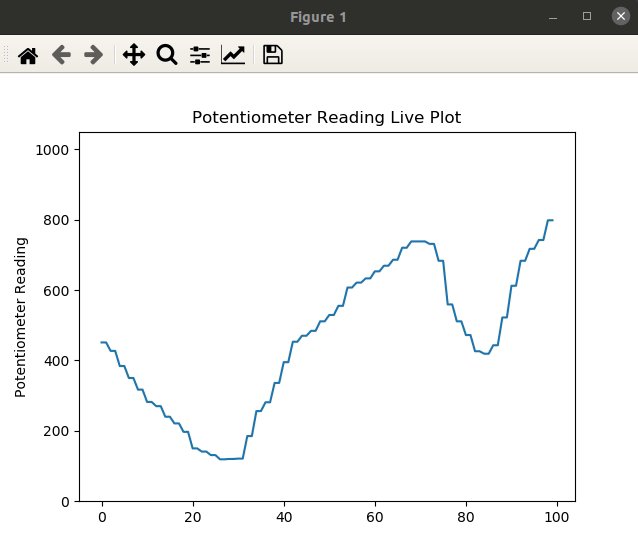
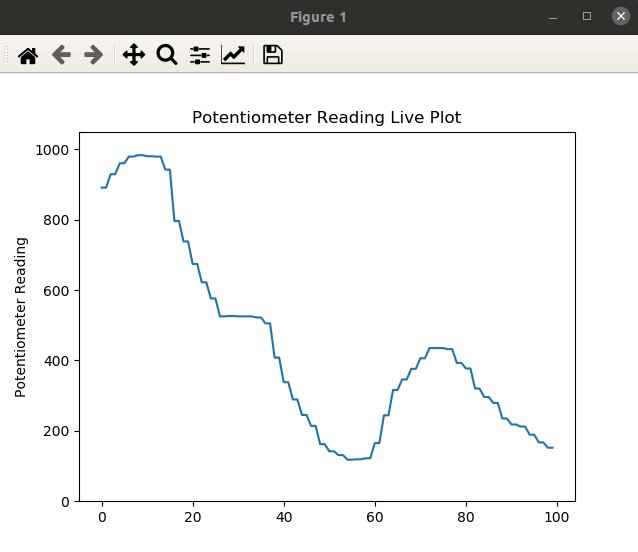
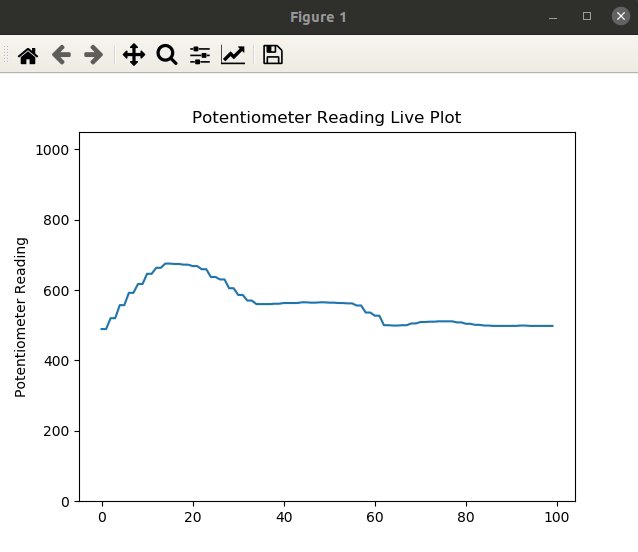
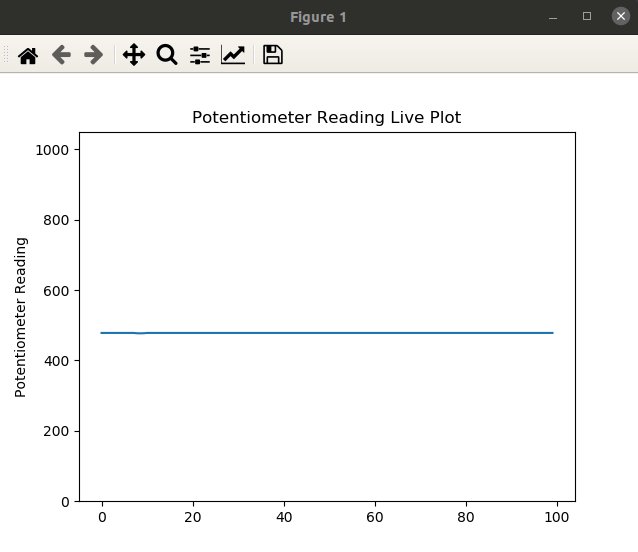
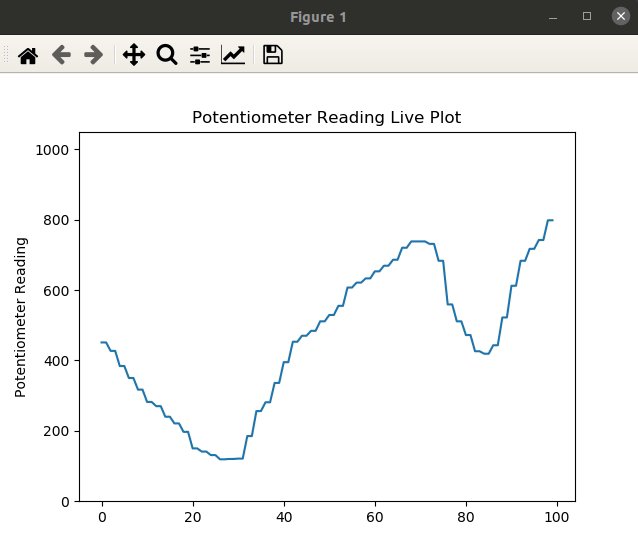
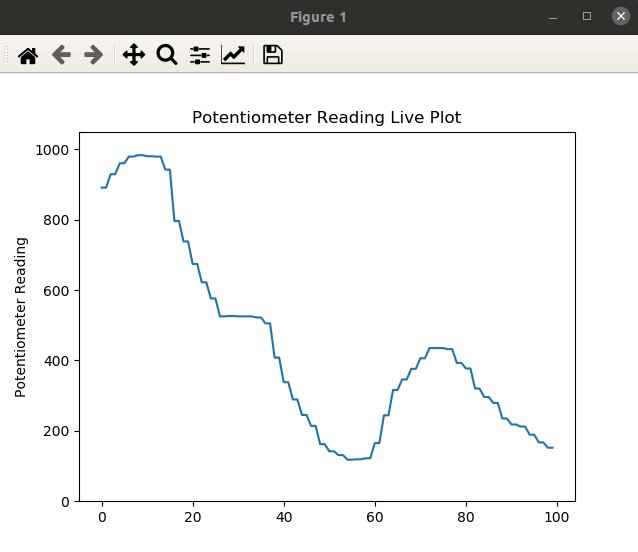
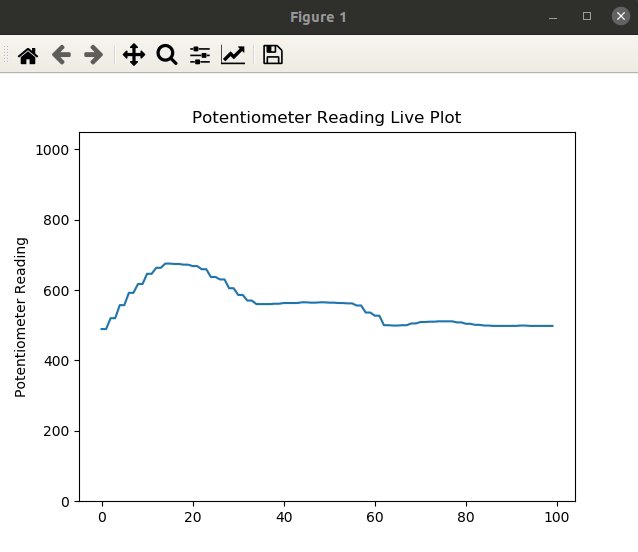
# live_plot_sensor.py import time import series import matplotlib.pyplot as plt import matplotlib.blitheness as blitheness # animation function def animate ( i , data_lst , ser ): # ser is the serial object b = ser . readline () string_n = b . decode () string = string_n . rstrip () effort : flt = float ( string ) data_lst . append ( flt ) data_lst . append ( flt ) except : pass # Add x and y to lists # Limit the data list to 100 values data_lst = data_lst [ - 100 :] # clear the last frame and draw the next frame ax . clear () ax . plot ( data_lst ) # Format plot ax . set_ylim ([ 0 , 1050 ]) ax . set_title ( "Potentiometer Reading Live Plot" ) ax . set_ylabel ( "Potentiometer Reading" ) # create empty listing to store information # create figure and axes objects data_lst = [] fig , ax = plt . subplots () # set up the serial line ser = series . Series ( "/dev/ttyUSB0" , 9600 ) # alter COM# if necessary time . slumber ( 2 ) impress ( ser . name ) # run the animation and show the figure ani = blitheness . FuncAnimation ( fig , animate , frames = 100 , fargs = ( data_lst , ser ), interval = 100 ) plt . show () # later on the window is closed, close the series line ser . close () print ( "Series line airtight" ) Run the script using the Anaconda Prompt or a terminal:
(live_plot)> python live_plot_sensor.py Twist the piffling blue potentiometer while the script is running and sentinel the blithe line on the plot update.

Summary
In this postal service, we created a couple of live auto-updating animated line plots with Matplotlib. The cardinal to building animated plots with Matplotlib is to define the plot in an blitheness function then telephone call your animation office with Matplotlib's FuncAnimation class.
Support
What to learn about building other types of plots with Matplotlib? Cheque out my book Problem Solving with Python on Amazon (Affiliate Link):

Source: https://pythonforundergradengineers.com/live-plotting-with-matplotlib.html
Posted by: bruggemaninden1957.blogspot.com

0 Response to "How To Make An Animation On Python"
Post a Comment